Рус
- Рус
- Қаз
- Eng
Важность подбора изображений
для использования на сайте






На что нужно обращать внимание при подборе изображений
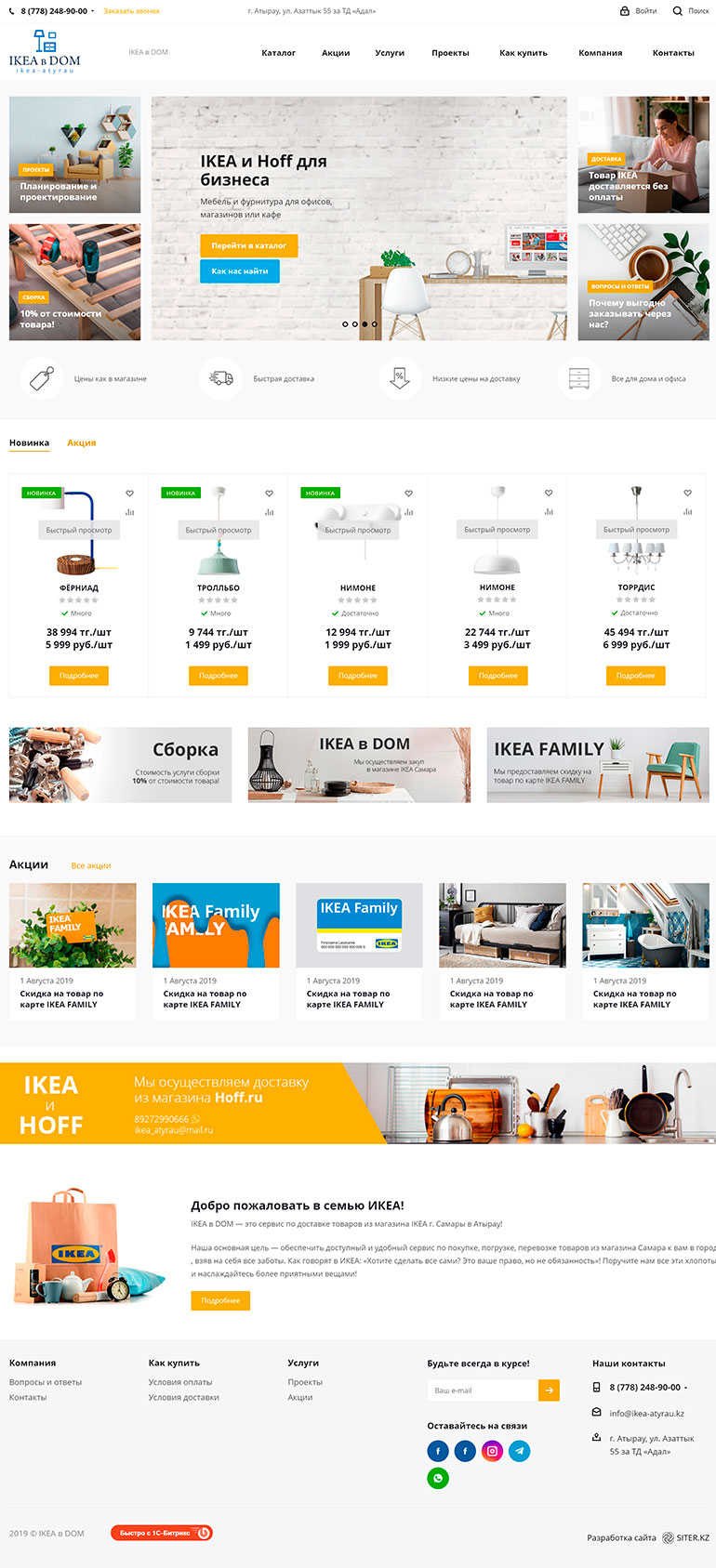
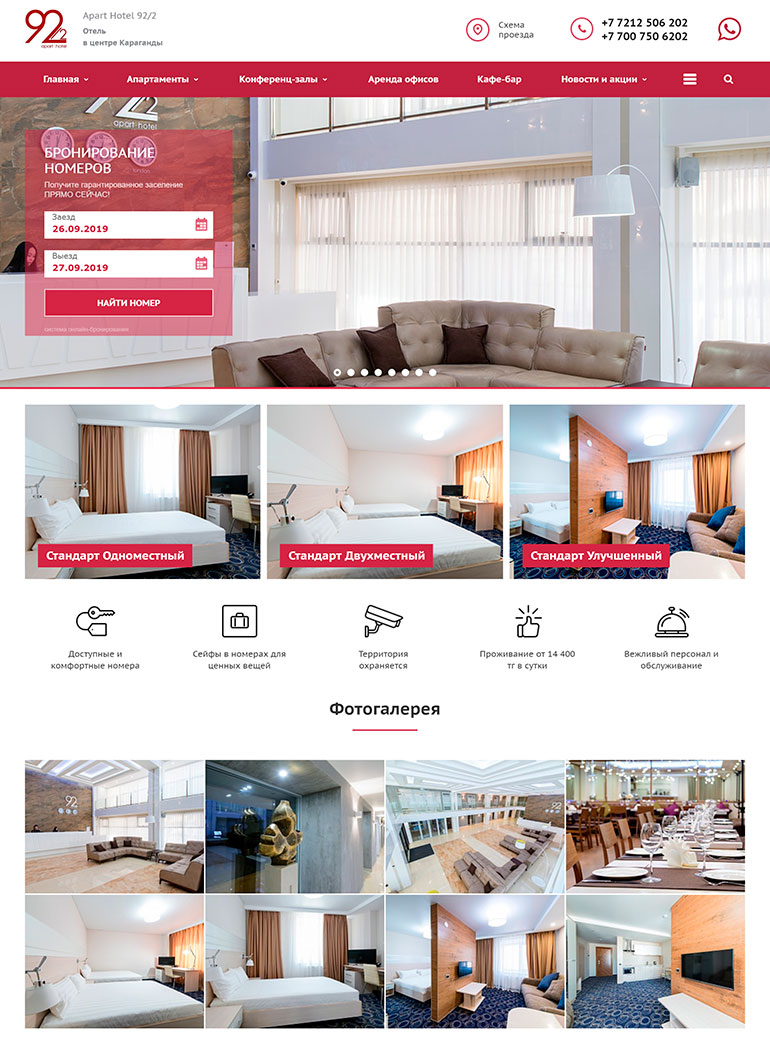
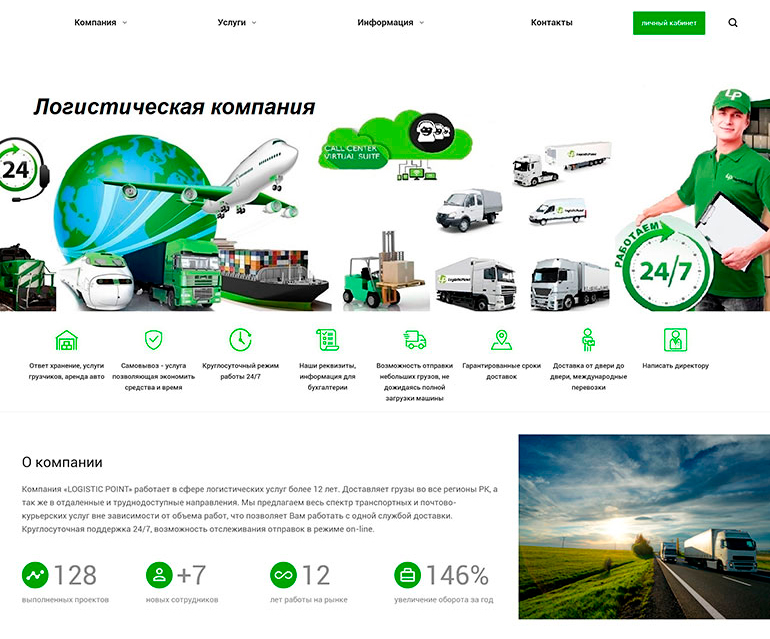
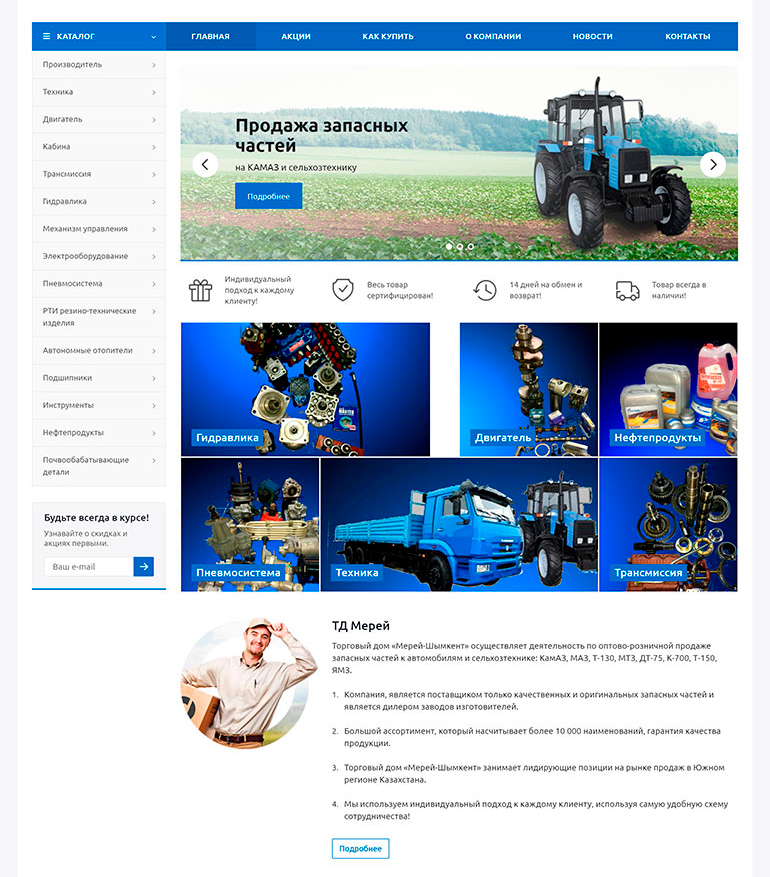
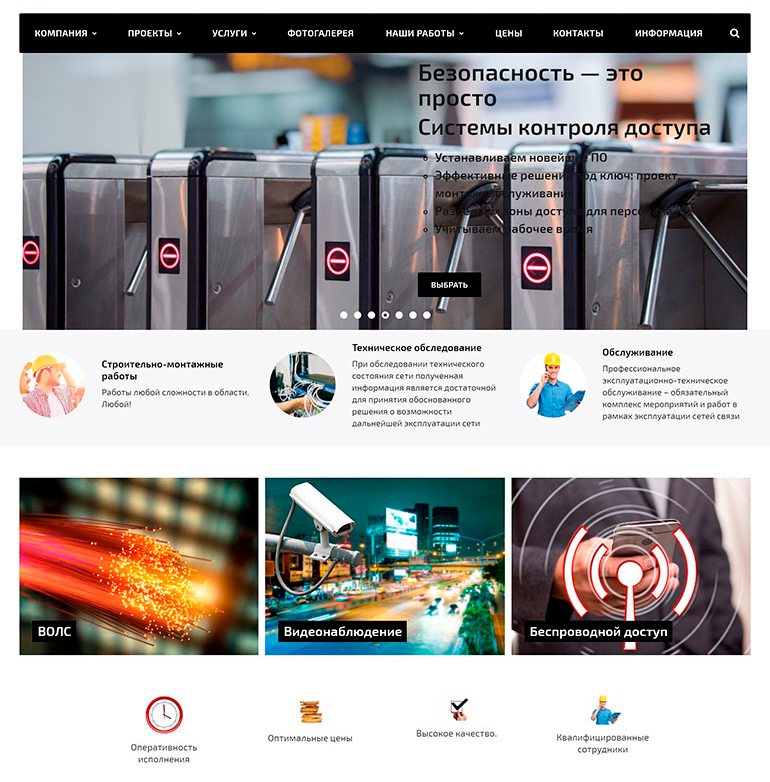
Изображения сайта должны быть подобраны в едином стиле. Например, если в слайдере размещены фотографии отеля, то в баннерах услуг также должны быть тематические фото.
И наоборот, если в элементах используются иллюстрации (скетчи, коллажи), то и во всех остальных элементах также размещаем иллюстрации (скетчи, коллажи)
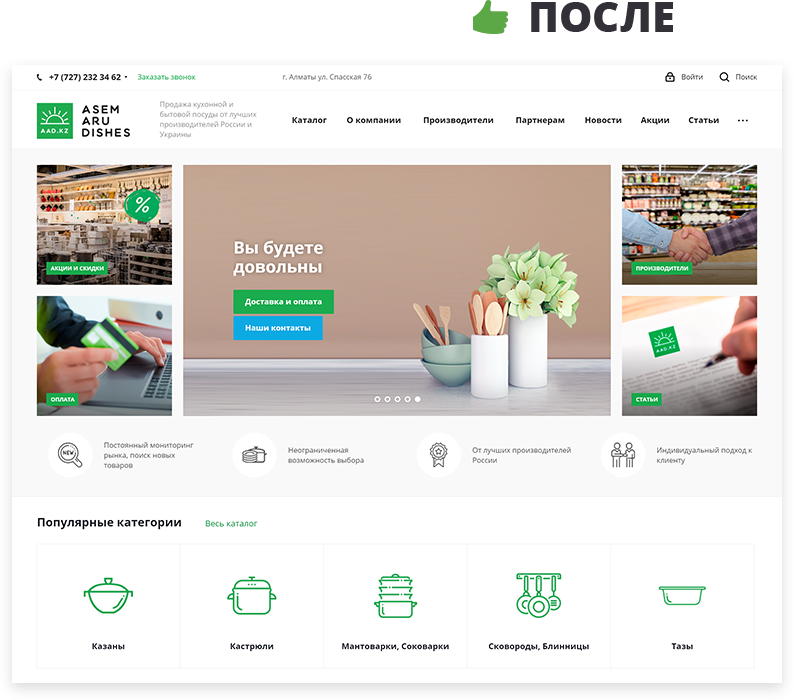
 Удачные примеры
Удачные примеры






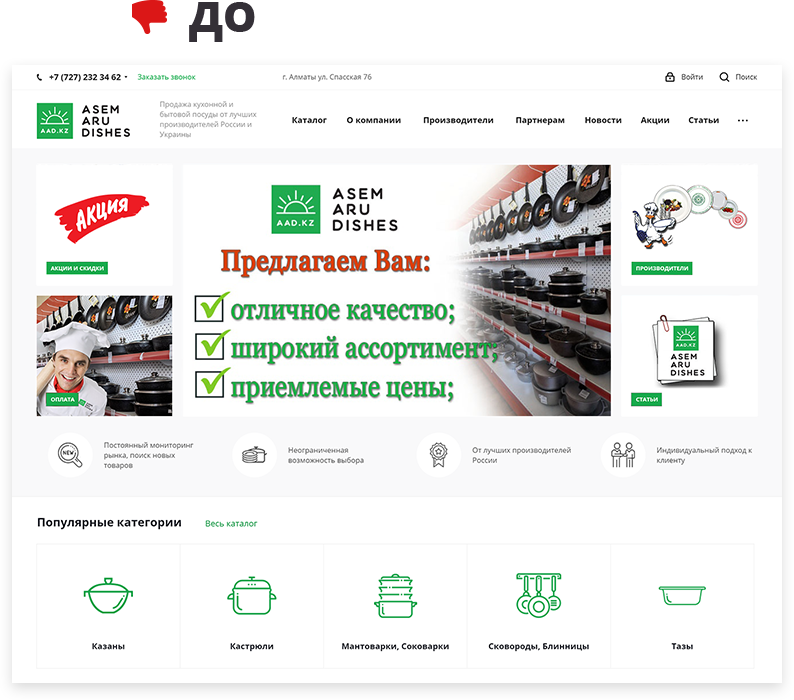
 Так делать не стоит
Так делать не стоит







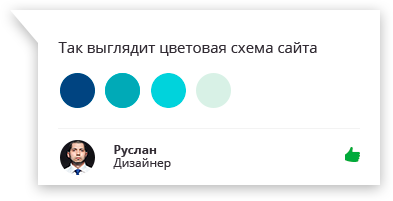
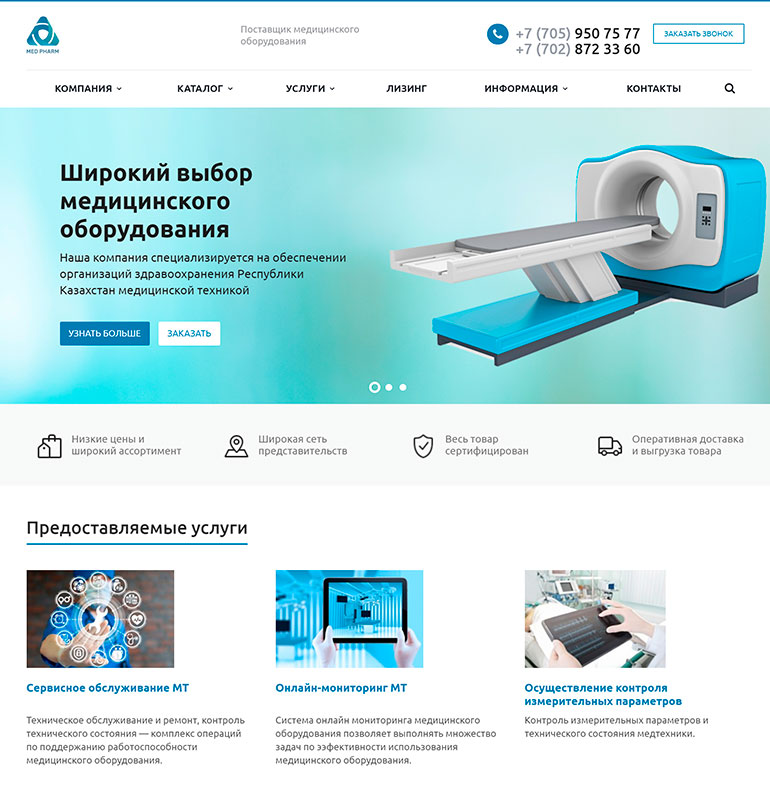
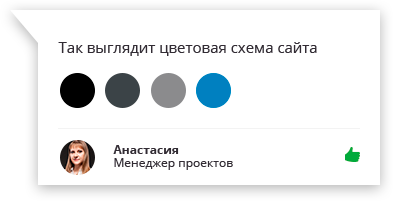
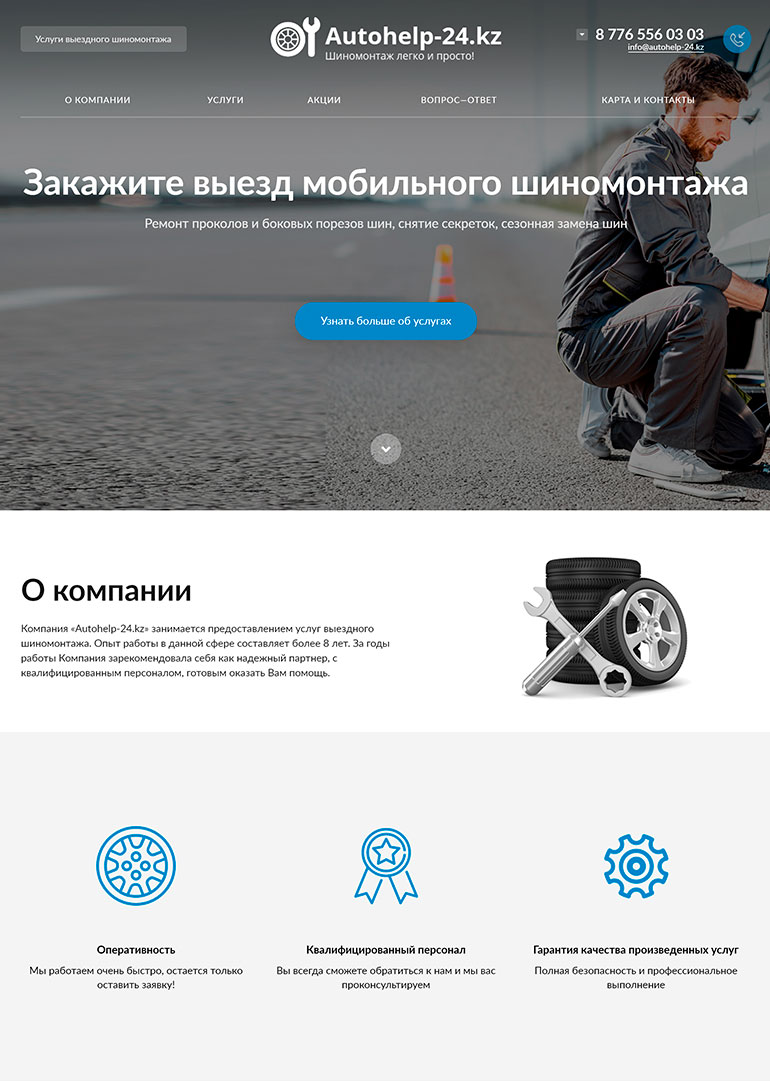
Изображения на сайте, кнопки, подложки под навигацией и т.п. должны сочетаться в цветовом плане: тон, контраст, светлота.
Можно подбирать изображения, используя цветовые схемы (готовые удачные цветовые решения), учитывая цвета логотипа и фирменный стиль компании.
 Удачные примеры
Удачные примеры






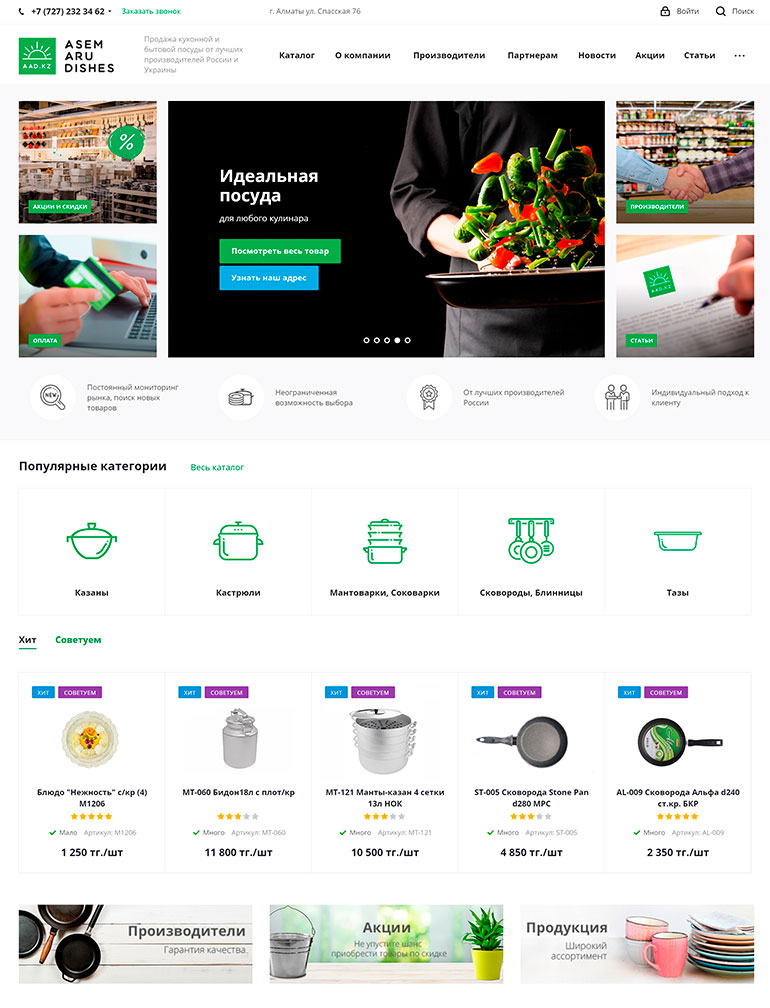
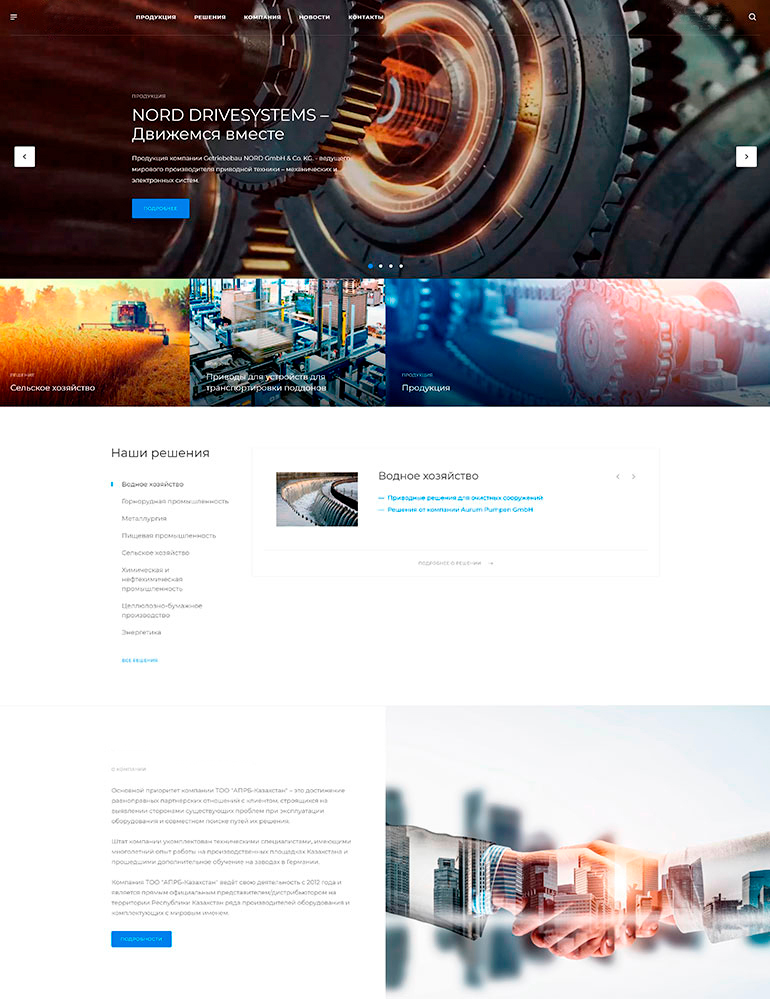
 Так делать не стоит
Так делать не стоит






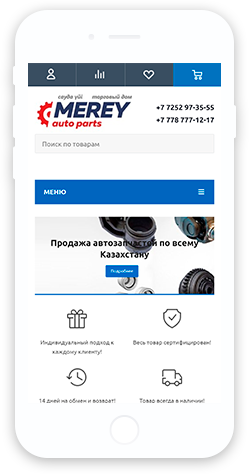
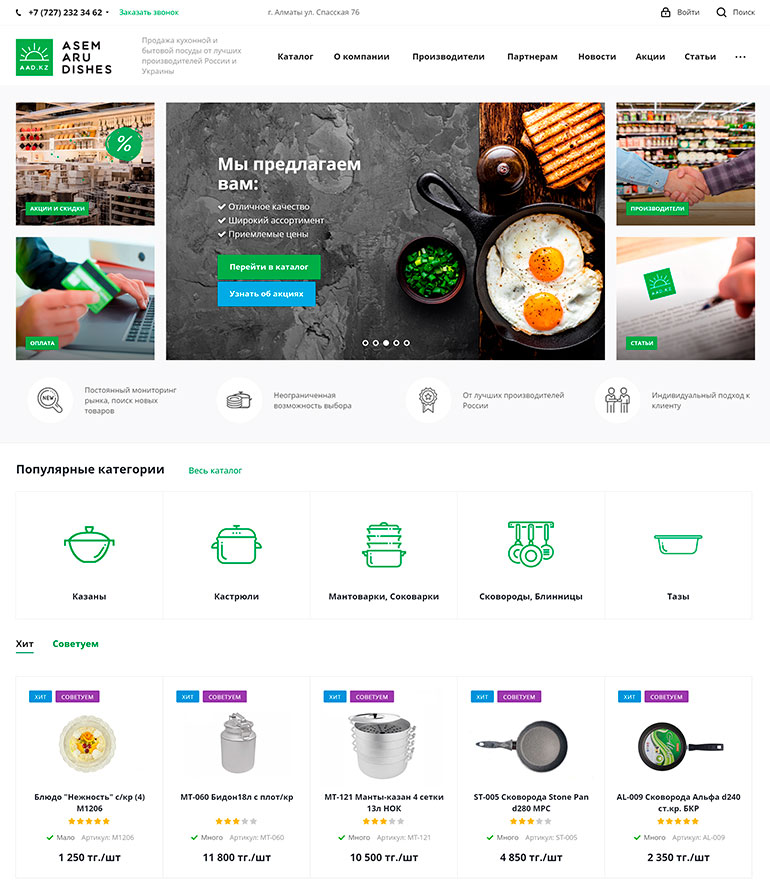
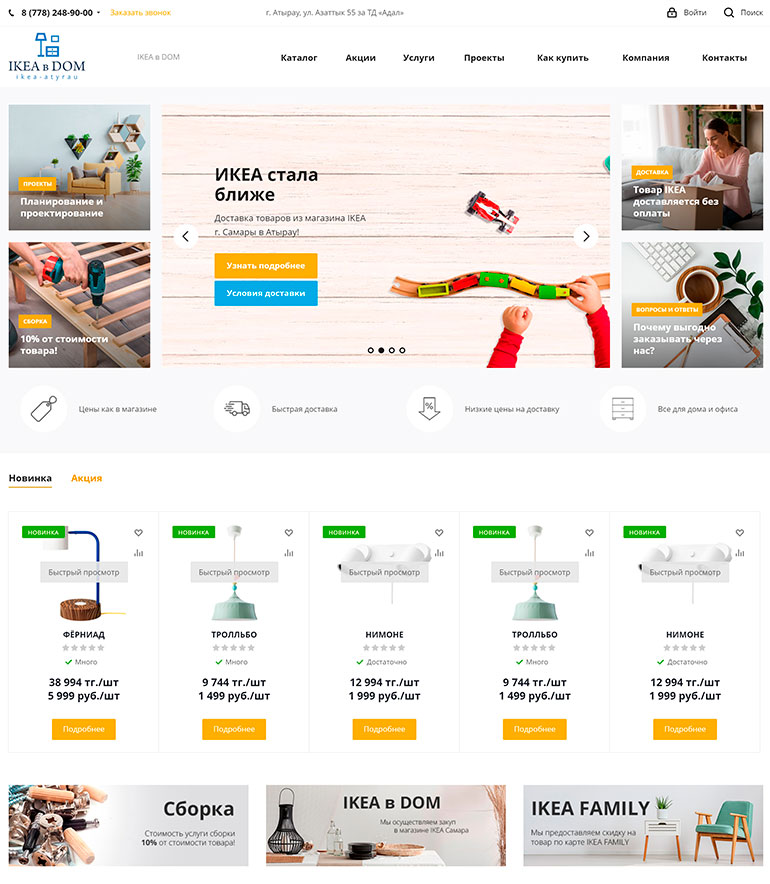
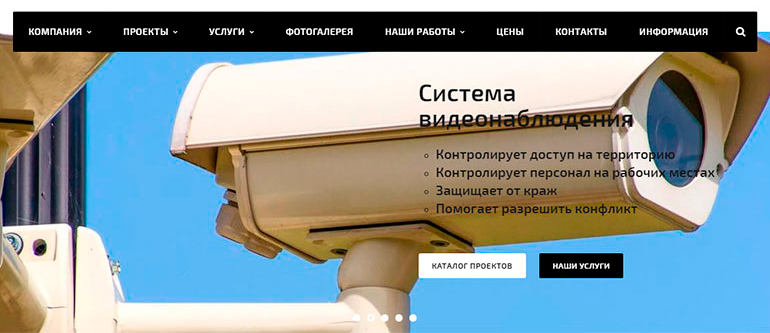
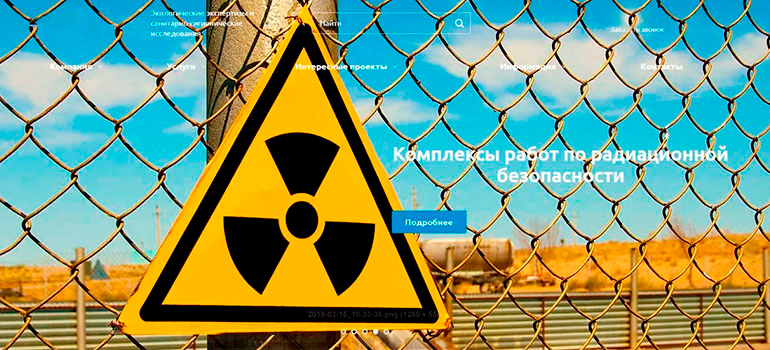
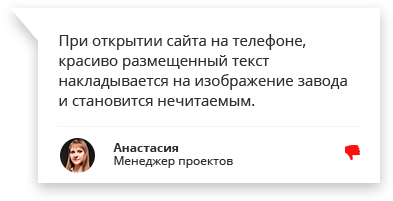
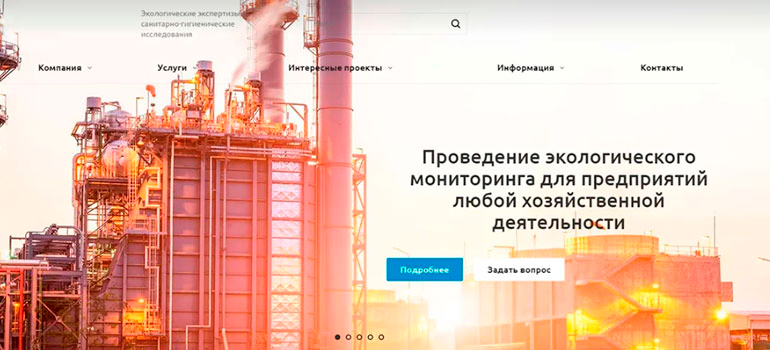
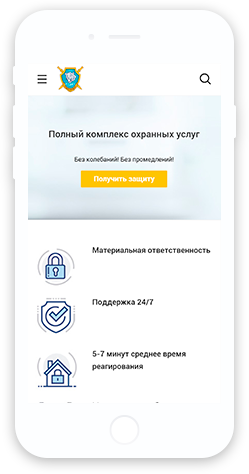
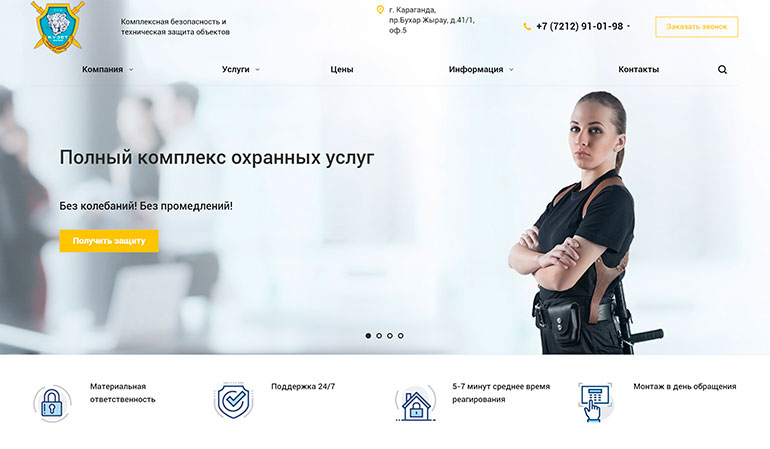
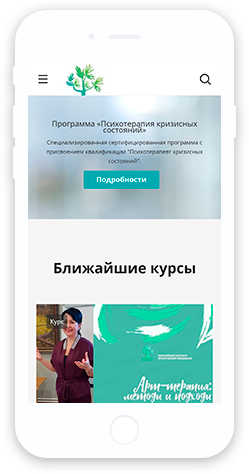
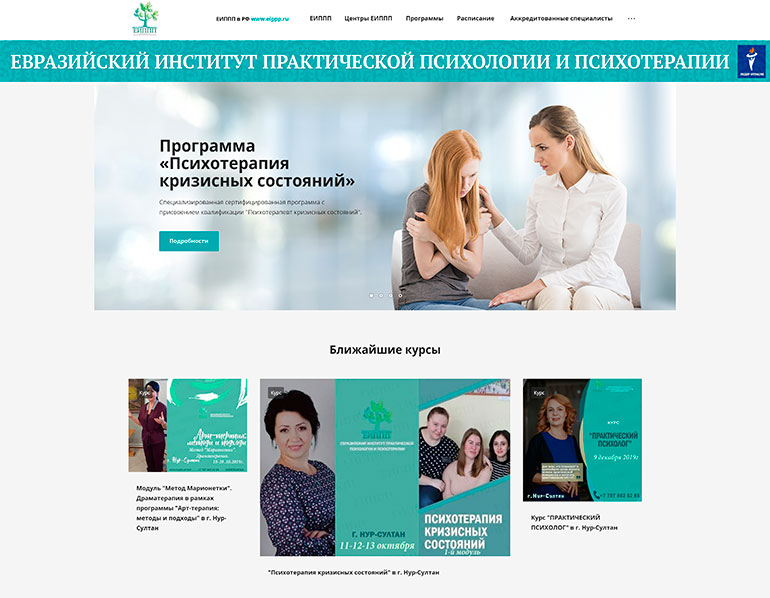
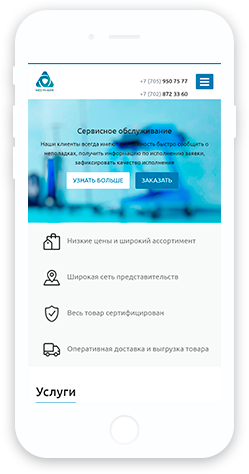
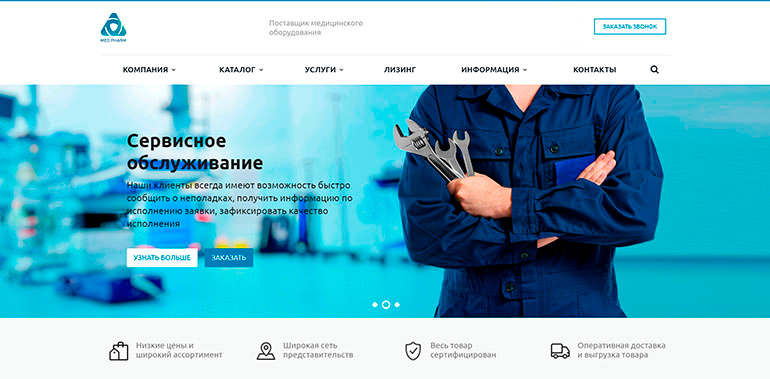
Часто при подборе изображений на сайт не учитывается, что текст и кнопки, которые будут размещены поверх фона, должны хорошо читаться с любых устройств. Картинки, отлично выглядящие на большом мониторе компьютера, могут на мобильных устройствах открываться с размытым текстом.
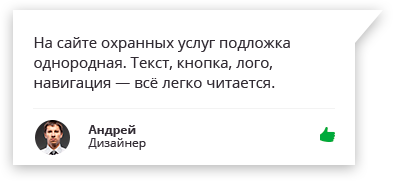
Поэтому, в месте размещения текста и кнопки, фон изображения должен быть достаточно однотонным и контрастным по отношению к тому, что на ней будет размещено.
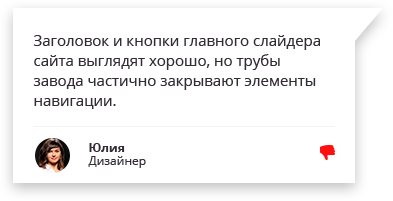
Надо учитывать, чтобы логотип, навигация и др. элементы в шапке сайта хорошо читались на изображении, размещенном во всю высоту первого экрана.
 Удачные примеры
Удачные примеры






 Так делать не стоит
Так делать не стоит








Открывая такой вариант баннера на сайта с телефона или планшета видно, что верхнее изображение скрывается и остается только подложка с заголовком, текстом и кнопками.
При подборе подложки и верхнего изображения следует учитывать описанные выше правила (стилистика, цветовое решение, читаемость текста).
Изображение, которое размещается поверх подложки, должно соответствовать размерам шаблона и не заходить на текст. Картинка должна быть ровно обрезана, с гладкими и не лохматыми краями. Формат изображения, размещаемого поверх подложки — .png (прозрачный).
 Удачные примеры
Удачные примеры








 Так делать не стоит
Так делать не стоит



Подбор иконок для сайта тоже очень важен. Все иконки стоит подбирать в одном стиле и хорошего качества (линейные, плоские, объемные, комбинированные), чтобы сайт смотрелся аккуратно и гармонично.
 Удачные примеры
Удачные примеры


 Так делать не стоит
Так делать не стоит

Где подбирать и обрабатывать изображения
- Искать изображения для сайта можно на бесплатных фотостоках, например:
- Либо для более обширного выбора использовать платные, вроде:
- Наймите фотографа, который проведет профессиональную фотосъемку в едином стиле
После выбора изображений, следует их обрезать под нужные размеры.
Для этих целей лучше использовать Фотошоп (десктопную, онлайн версию) или альтернативные программы на веб-сайтах, например:
Размеры смотрим в соответствии с вашим сайтом.
Напомним, что нужно следить чтобы все изображения сочетались между собой и учитывалось то, что в дальнейшем на них будет размещен текст, кнопки или другие элементы сайта.
Если у вас в штате нет дизайнера и вы сами не справляетесь с задачей по подбору изображений на сайт, то мы предлагаем свою помощь